Material Design App-bar Box-shadow

Eight don'ts for your Material Design app
Is your app going Material? Here there are my top 8 bad practices to avoid at all costs if you really want to rely on the Material Design system.
![]()
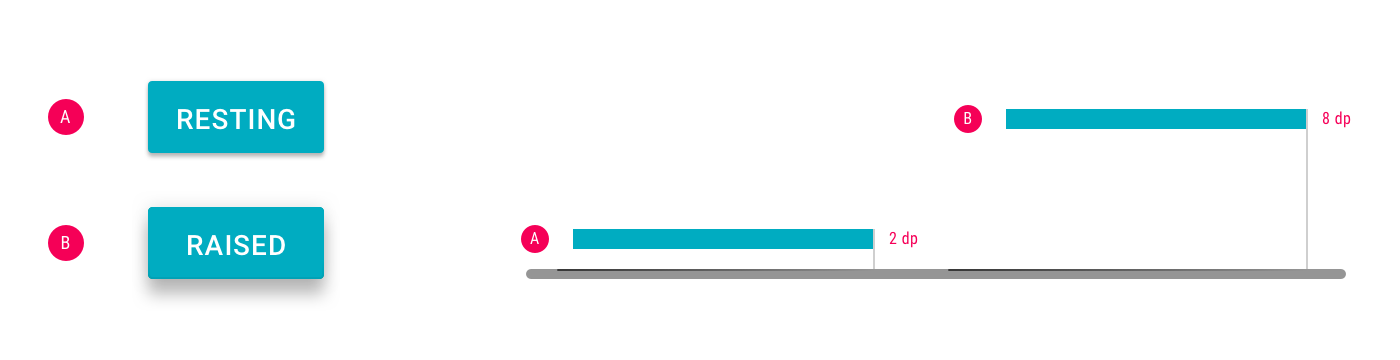
1. Do not treat shadows as a decorative element
In Material Design every part of the system has a precise goal — because the content is the center of the attention, not the chrome that frames it — and shadows are no exception. They are not fancy elements meant to give fluffiness to an otherwise flat UI, but a key element to make the user immediately understand the structure of the app he is launching for the first time.
That's because shadows are cas t by the sheets of paper (or surfaces) that compose the layout of the app itself ; so if two sheets of material are stacked on top of each other, the one on the top — the one that has a greater elevation on the Z axis, the one closer to the display of the device the user is holding — will cast a shadow on the surface below, giving a key visual cue about their reciprocal position: actually, the only visual cue about this relationship.
Of course, to cast a shadow you need light: and the 3D Material world — confined into the user's device — is illuminated by a soft, diffuse ambient light and a directional, stronger key light; and this is why Material shadows are subtle yet effective enough to express the elevation of every sheet of paper, helping the user not only to catch the structure of a static scene but to effortless understand what is happening when a sheets of paper morphs or moves across the screen: if a surface is very close to the sheet on which is stacked, the shadow underneath will be relatively small and sharp; however, when the same sheet will move on the Z axis towards the user, incrementing its elevation, it will cast a bigger and more diffuse shadow on the surface below.
Now you'll never watch a shadow as before — not even your own! And hopefully you will make appropriate use of the elevation property of your sheets of quantum paper. Just a few things to remember:
- Material paper has a fixed thickness of 1 dp: this value never changes;
- The elevation of a sheet of paper is measured from its front to the front of the surface it is laid or floating on;
- Shadows are cast when a surface is positioned on top of another surface: if the two surfaces are coplanar, no one will cast any shadow on the other!
- Ink do not cast shadows, because it's printed directly on surfaces: it doesn't add extra thickness to the paper and it doesn't float on it — so, no shadows for icons, text, photos and so forth!

2. Do not ignore the Material grid & keylines
The visual part of Material Design is inspired and strongly based on the principles of high quality print design. The ink's role is to express the content while giving it order and hierarchy, just as the paper does to the structural level that holds that content. And besides inheriting the principles of print design, Material Design adopts the same tools — grids, keylines, the savvy use of typography and imagery.
One of the key elements that makes an app aesthetically pleasing and much more intuitive is the use of grids and keylines.
To put it simply, a grid system is a structure made of a series of horizontal and vertical lines which intersect and are then used to arrange content.
In the mobile world context, an appropriate use of the grid will make the UI balanced, ordered, rhythmical, harmonious and easier to understand and to interact with — and this happens because the grid system helps to design accordingly to some important Gestalt principles, like the law of proximity (humans perceive objects that are close to each other as forming a group) and the law of good Gestalt (we tend to perceive different objects as grouped together if they form a pattern that is regular, simple and well-ordered, finding a meaning in such structured scenes). The best part? We just need to let ourselves to be guided by the grid, using white space to express groups and sections — no suffocating boxes or lines needed!
In Material Design, the various UI components are sized according and aligned to a 8 dp grid , while text uses a smaller 4 dp grid .
Keylines are used in tandem with the grid system to enforce the sense of a well ordered UI and to help the user to easily scan the screen — their goal is to align and spacing properly the UI components in a coherent manner, vertically and horizontally.
Material Design suggests a number of vertical keylines to determine the placement of elements from edges of other elements, specific vertical sizes for content blocks height and horizontal margins for spacing appropriately the components laid on the screen.
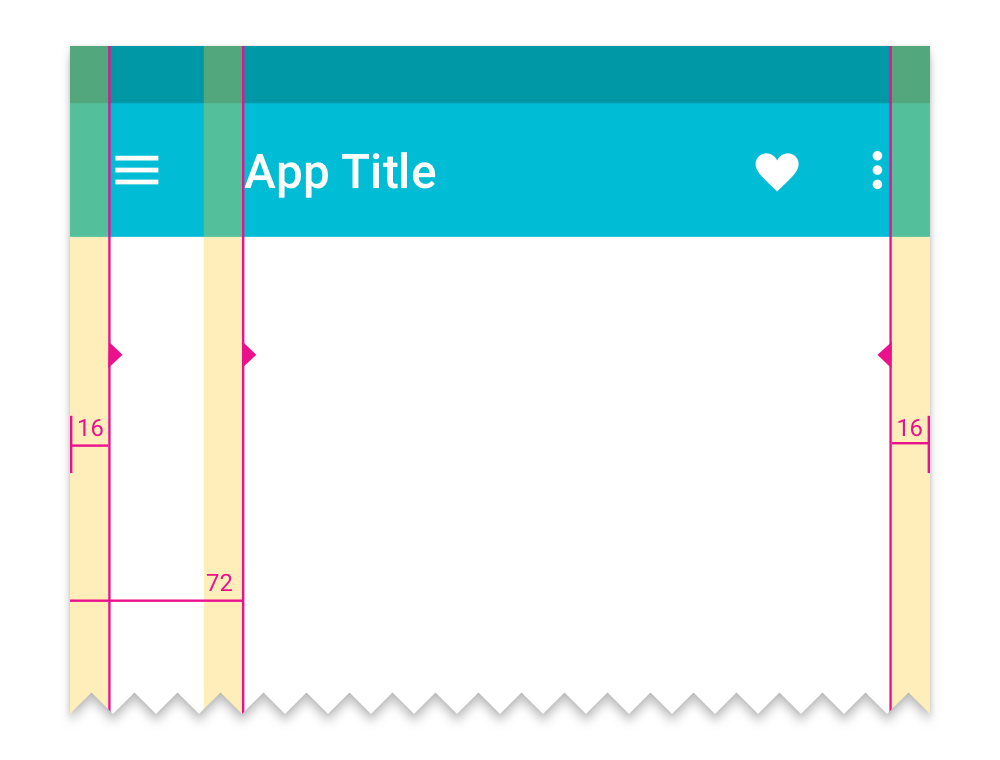
At very least, you should consider three fundamental vertical keylines and the basic heights for the most common UI elements like items list (tiles); here there are these specs for smartphones — but remember that they should be coupled with other factors like text size, presence of subheaders and so forth. The Material Design specification will be super handy in this case, and the sticker sheets provided by Google are a really great time-saver.
Three basic vertical keylines
- From the left and right edges, a vertical keyline at 16 dp for auxiliary content, like icons or avatars;
- From the left edge, a vertical keyline of 72 dp for the main content, such as the App bar title and the main body content when supported by auxiliary items; otherwise, the main body content should be aligned to the previous 16 dp keyline;

An example of content blocks height
- A height of 48 dp for list elements with a single line of text, that becomes a 52 dp height when auxiliary components are also present; add 8dp of padding at the top and bottom of the list, except for lists with subheaders;
- A height of 72 dp for list elements with two lines of text, with or without other type of content; align icons and/or avatars with the compound text area; apply the 8 dp padding as the example above with the same restrictions;
- A height of 88 dp for list elements with three lines of text, with or without other type of content; top-align icons and/or avatars with the primary text and apply the 8 dp padding to the list as in the first example with the same restrictions;
That said, please give a sense to your app's UI and do make use of the Material grid system and at least of its fundamental keylines and spacing suggestions; don't be afraid to make your content breathe, using wisely the white space suggested by the grid. Because as we have seen, it is not just a matter of aesthetics — in design, it is never just about making pretty things.
Pro tip: use a dedicated app to check how your own xxapp aligns to the Material grid and keylines. Here you have a couple of interesting tools to use for free!
3. Do not make surfaces vanish into thin air
Motion is the third pillar of Material Design. Once having defined the metaphor of paper and ink and its visual expression and behavior, motion provides meaning: it makes surfaces dynamic, expresses the energy imprinted by the user to the paper during interactions, guides the focus, gives hint about what is going to happen and explains what's happened after an interaction. The feedback that motion provides to the user it's a visual reassurance, starting from the humble ripple originated by the user finger touching the screen. Long story short, Material Design is alive and its motion is always meaningful, giving visual expression to what the user did.
"M otion is meaningful and appropriate, serving to focus attention and maintain continuity. Feedback is subtle yet clear. Transitions are efficient yet coherent" — from Material Design Guidelines
I know: Material motion, inspired by natural motion, it's hard to design and to implement. Ideally, the user should perceive an app like a continuum, a unique scene where the paper UI moves, morphs, expands to create structure, while ink flows over surfaces to reveal content — all in a perfect, coordinated and graceful ballet. And even if the SDK has some tools that we can use to start with simple things, good motion is still hard to achieve.
Remember that simple but well done is much better than complex but useless, confusing or an end unto itself — meaningful, remember?
So please stop with the cascades of components flying across the screen without a purpose — I mean a purpose besides having things moving around — and remember that the barely fact that some components are animated is not expression of Material Design.
Another perl we see a lot these days is the pop-the-component-in-or-out-in-a-snap. Now, while it's true that sheets of material can be generated and destroyed [1] at any time, anywhere, they don't just disappear in the blink of an eye. A surface can shrink to the point where it doesn't exist anymore, or expand to fill the entire screen losing its identity; it can move out of the screen or merge with another surface, it can morph or split or heal. But it will never vanish or fade away in front of your eyes [2]. A sheet of paper is solid, impenetrable, tangible and behaves according to its properties.
The same concept applies to the entire screen (or Activity for the tech guys): no screen should just pop in from the void.
To arginate this busy mess, here some pinpoints to follow:
- Always remember that Material motion is natural, responsive, clear and — overall — intentional.

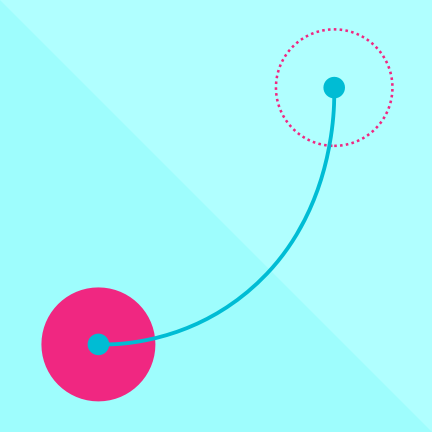
- Never forget to use interpolators, because linear movement is really unnatural and ugly to look at; use the right kind of movement depending on whether an object is moving within the boundaries of the screen or if he is entering or exiting from it. And don't forget about the new curved motion to be used when a component moves between two points within the bounds of the screen!
- Even if you don't want to dive into the new Transition framework, at least spend some time on building decent Activities transitions: in general, it's best to use translation animations instead of the old crossfade animation.
- Try to implement Shared Element Transitions when you have the opportunity: that is, when switching from a screen to another, both holding one or more views in common — think of the usual case of a media player, where the first screen is a list of albums with their relative covers; the detail screen for each element will have the same image, maybe bigger and used as part of the App bar. During the transition, this shared element (or hero element) will seamlessly animate between the two activities, guiding the user eyes while expressing clearly what's happening — without any sudden change. [3]
- If it's not feasible for you to treat the different Activities as a unified, single choreographed stage, at the bare minimum you should try to express the relationship between these screens: use vertical slides animations for parent-child relationship or top-to-bottom navigation, and lateral translations for sibling relationship.
- Never make any animation or transition too long or too short: try to find the right amount of time fiddling a bit around your code, and remember to take account of the size of the object you are moving, the distance it has to cover and the cause of the movement itself — is the object leaving the screen forever or is it just peeking in to remember the user of its existence? Also, is fundamental to calibrate timing according to the device you are targeting. As a rule of thumb, for handheld devices you should never go over 400 milliseconds for any animation — try to remain into the 195 / 300 milliseconds range.
4. Do not use Cards everywhere — they are a distinctive element, not the foundation of the whole Material system
Let's be clear here: we all know that the card component was a kind of a prolepsis of Material Design, and that it was among the first Material components to be implemented long before 2014. And we all know that cards are fabulous elements to contain chunks of information (like on Google Now or on Android Wear) or content composed of different elements, like images and text and buttons. They are beautiful when showcased in lists or grids, especially when the content they hold is rich and vibrant, and it's a pleasure to look how they gently scroll across the screen. They are perfect to layout elements that can respond dynamically to the screen size.
But that's it.
Cards have their own purpose and they are not suitable for every scenario where we need to display data. Nope, they are not the panacea for every design problem: when misused they end up being a cognitive hindrance — a beautiful one, but still a clog.
So please use cards only when the content you have to display calls for them, such as:
- a collection of heterogeneous elements or data types: text, images, graphs and so forth;
- a collection of elements with interactive content, such buttons, sliders or checklists;
- a collection of elements whose content has variable height or dynamical length that can possibly grow over time (think of a card holding an image subjected to users comments);
- not-so-much rich content that has to fill the entire screen.
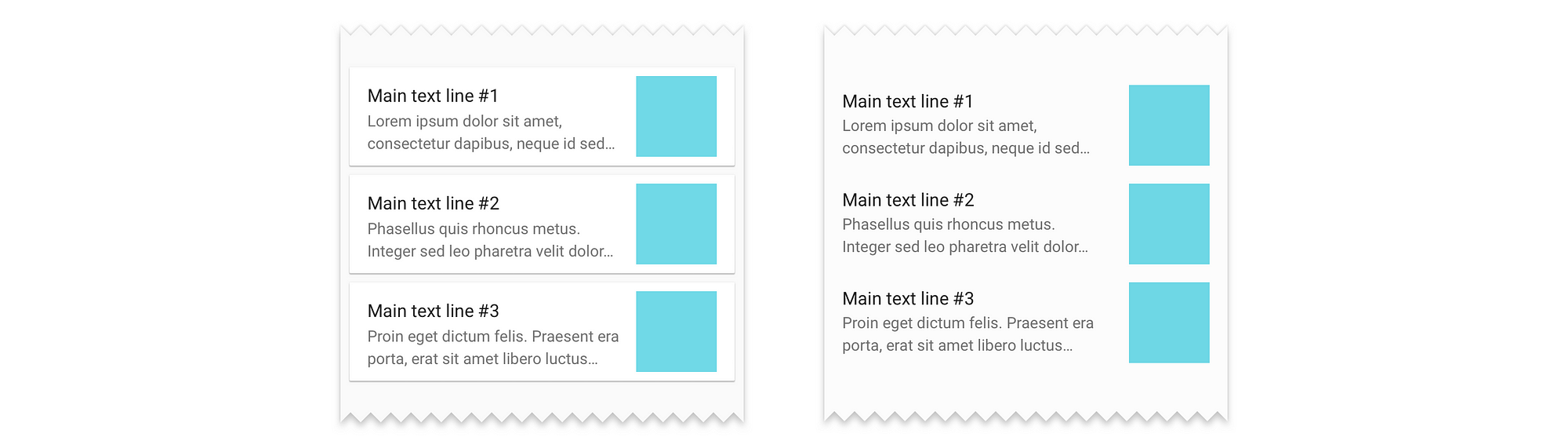
The case when you never should use a collection of cards is the one in which the user has to scan a list or a grid of homogeneous elements on the screen to compare one element with to another until he finds the data he was looking for. Ring any bells? Yep, I'm talking about the dear, old scrollable list of items — like a list of contacts, places, options and…. You name it.
Do not — I repeat — do not replace tiles with cards in these scenarios. Are you asking why? Because a list of tiles — a glorified table, if you want — is much easier to scan than a list of cards; and in a grid of images tiles, it's easier to find the one you are searching for than in a grid of cards; in both cases, the problem is that the card contains the elements you are scanning, adding space, visual noise and increasing the overall cognitive load of the process: instead of a linear, seamless top-to-bottom scanning, the user has to literally jump from card to card because of the chrome that surrounds the data.

So no cards everywhere, please. I saw cards containing titles of sections or only a couple of raised buttons, cards used as containers for logotypes in the middle of empty screens and other, horrifying UI creations: but I consider myself a polite person, so I will not comment about that — swearing is not my style, at least not on a public space like this.
And just one final note: cards do not flip, bend or fold!
5. Do not use a FAB at all costs — it's only for promoted actions!
And here it is, the most misunderstood Material Design UI component of all times. Before its formal introduction at Google I/O, when it was spotted on the Google Plus app and on some images leaked from somewhere, everybody hated it. And then, the miracle: once presented as one of the distinctive elements of the new design system — and a very simple one to code, too — everybody begun to draw floating circles on every single screen. Just because.
So, let me be even clearer than before: putting a round, floating, oversaturated button on the corner of your screen is not enough to bake a Material app.
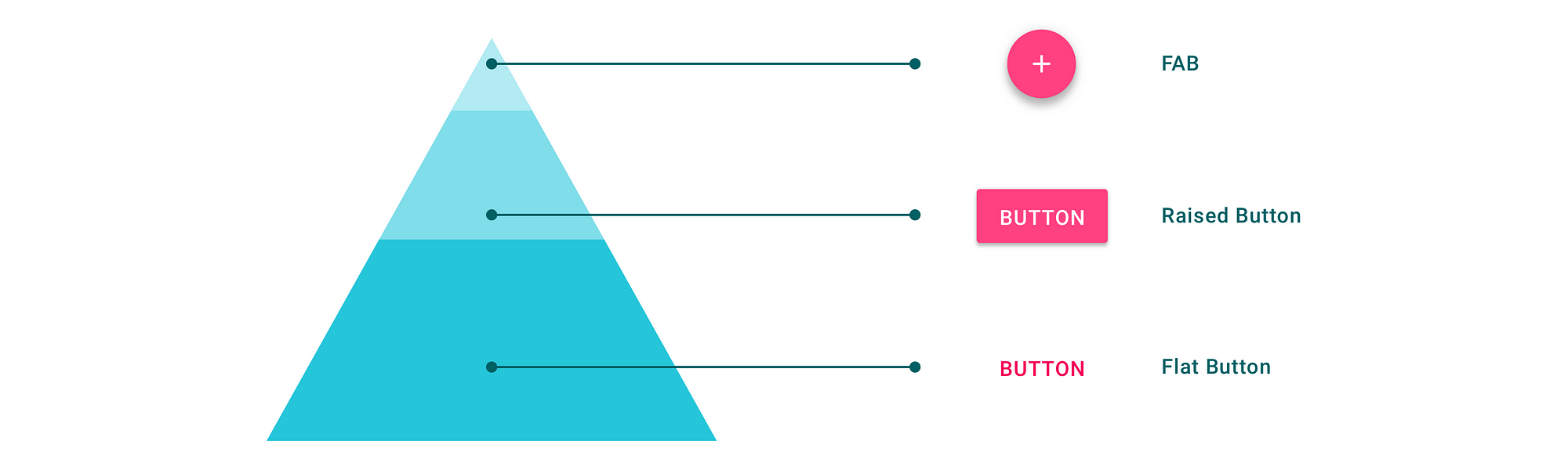
Now we can have a fresh start. The FAB is a button — Floating Action Button, right? — and it's just one kind among the buttons provided by Material Design system, each of them thought to be used in different scenarios and to be chosen wisely according to the context in which they will live. Besides the additional types ones (persistent, dropdown, toggle), the most common buttons are Flat buttons — made of ink printed on a surface — and the Raised buttons — made of a sheet of material that raises when pressed. Then we have the FAB.

Choosing between a flat and a raised button depends mostly on the container it will be in, on how many z-spaced layers you will have there and eventually on the nature of the hosting surface itself — is it a dialog?
The FAB is chosen based on a completely different factor: and that would be the power that it can hold, the importance of the action it fires once pressed compared to all the other possible action the user could do on that very same screen: when an action express the soul of a screen, it should be promoted, it should be more prominent — not at the same level of secondary or even less important actions. And the FAB was created exactly to represent the primary action of the screen that hosts it; even further, the FAB should ideally represent the core function of your entire app. I am not overemphasize here: I'll let the Material Design creators speak for me, to highlight the importance of this component.
"You're making your hero action even more heroic and reinforcing the sense that this s a core usage of your app" Bethany Fong, Interaction Designer
"A button sound like such a simple concept… though when we kinda took it down to its basics of 'well it's this area on screen that lets the user perform an action', it's a very concentrated thing, that should make the user feel powerful and like they're able to complete something" — Bethany Fong, Interaction Designer
"[…] the way that we said: 'there's just one thing, stop with your five buttons here, four buttons — make the call!' I thought that was a great idea, and it was not an idea that I was comfortable with at first" Matias Duarte
Now that it's crystal clear how important is the FAB component, a natural question could arise: which one should be my promoted action for this screen? Well, the answer is very simple.
If you struggle for more than 5 minutes searching for what your screen primary action should be, you may have already found it: none of the actions you could perform on that screen — so, no FAB is needed here. Next!
As a conclusion, let me point out some basic facts about the FAB:
- Not every screen should use a FAB, because not every screen has an action with the importance needed to be promoted at a FAB level;
- There should never be multiple FABs on the same screen;
- The action expressed by the FAB should always be a positive one: add, create, share, explore — the user should never feel worried about using the FAB;
- Since the FAB can reveal a number of specific actions, these actions must be related to the primary action the FAB itself expresses and be related to each other: do not treat these revealed actions as independent as they could be if positioned on a toolbar. The same concept is applied when the FAB morph into a toolbar or a sheet of material;
- Never, never, never use a FAB as an overflow action button: those three dots belongs to App bars, toolbars, cards, tiles but not to FABs.
6. Do not use mixed styles or nonsense UI icons
As in older version of Android, Material Design defines two main icons category: product icons and system icons — known also as UI icons. As the name suggests, the former are a tactile expression of an app — a visual synthesis of it's core idea and functionalities that shines on the user's home screen and into his app drawer.
Here I am referring to the second kind of icons, called UI icons precisely because of their role: that is being part of the UI of an app as signifiers, visual representations of a command, action or object like a document or an image and so on.
They appear as humble drops of ink shaped in simple and geometric forms but their importance as signifiers is enormous: they must be able to communicate with the user without the use of word, transferring in a glance what they stand for, what action they will fire once touched or what is the nature of the data they are labeling. And yet. although so important, they usually don't get the attention they deserve.
The amount of details that Material Design provides for these components can be summed up in a few, fundamental principles: UI icons should be simple, clear and consistent. It really doesn't matter if you follow or not the design suggested by the specs as long as these requisites are fulfilled.
How can you do that? Here there are some directions to counteract the most common bad practice around UI icons.
- Avoid at all costs internal inconsistency: choose a design and stick with it across all the icons your app needs, be it the bold and geometrical style suggested by Material Design or the one that distinguishes your brand.You should never create your icon set grabbing from here and there or you'll end up with an icons muesli, not a coherent set.
- This also means that if you choose not to go Material for the UI icons style, you'll need to recreate all the standard icons usually needed by any app (like the overflow action) that Google has already done and released— tons of perfect Material Design styled icons ready to be used and dedicated to a variety of scopes. [4]
- Do not use different colors without a precise purpose — nope, spruce some happiness around your UI is not a purpose; and use transparency with the same principle in mind. Active icons should appear more prominent than the inactive ones but be sure to express the difference using the same language.
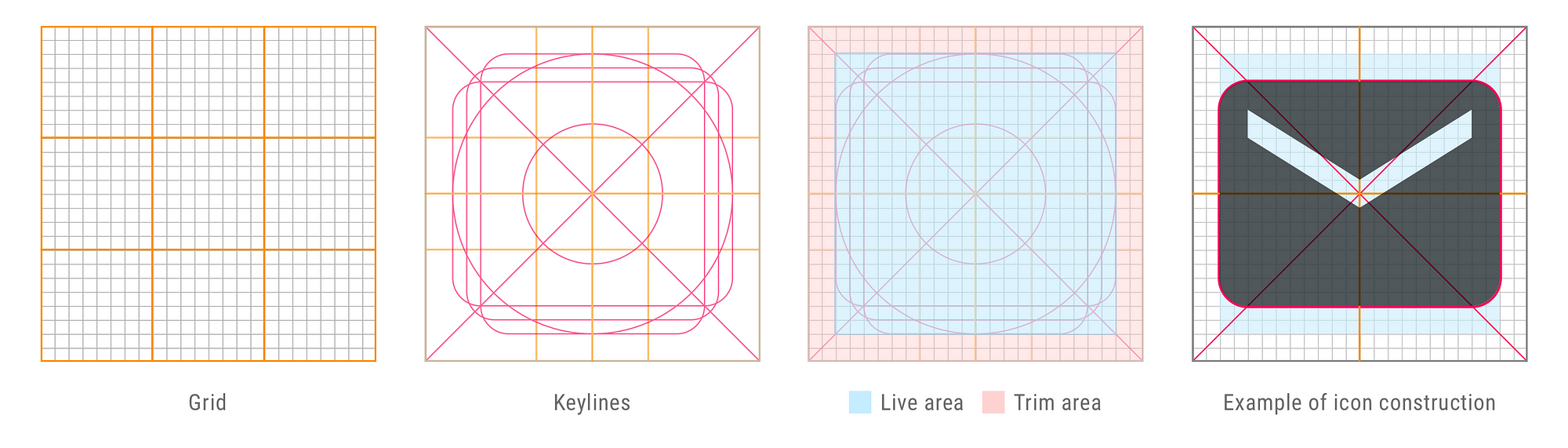
- Consistency in dimensions and proportions are key factors to achieve coherence when designing a set of icons: that's why Material Design strongly suggest the use of a grid system, coupled with some fundamental keylines — together, they ensure the consistency that we need without losing the necessary flexibility.
- Speaking of dimensions, do not forget about the minimum touch size that every UI component should comply with: for Android devices this size it's a 48 dp square and your icons must be smaller than that to have enough white space around them. Material Design UI icons have a size of 24 dp with a live area of 20 dp; these measures can be squeeze a little for contexts where a more dense layout is required. [5]
- Remember that UI icons can be scaled a lot in both directions: make them as simple as possible so they could be clearly identified even on tiny screens.
- As I said before, the message of a UI icon should be clear just looking at it; yes, we've got tooltips that can explain what an icon stands for — but at that point wouldn't be easier to screw the icon in favor of plain text? Come on, we all know what's the job of a tooltip. The point here is simple: design — or buy, grab or whatever — icons that are capable of expressing their message. Do not just pick something that could resemble a chinese ideogram for the english command that you need to iconize. Better to spend some extra time to work on something good or some extra bucks to hire someone who can do a good job.
Please, let your icons speak for themselves!

7. Do not just play Lego with Material Design components & patterns
Material Design is a living system, constantly evolving and improving; its goal is not to establish a series of strict rules aiming to have tons of Google-Apps-Replicants on smart devices; but to depict a strong metaphor that defines itself a digital world with its own rules, where apps can live and express themselves. Design without rules is just art, said the father of Material Design.
To say it with Duarte's own words (the father mentioned above), relying on a strong metaphor instead of just defining a set of rules will make us able to say:
<'wait a minute, that doesn't feel right!' not because it violates paragraph G, subclause A of our design philosophy, but because it doesn't feel right !>.
Components, metrics and patterns will change, morph and adjust according to what technology will be delivered in the future or what new form factor will rule the next lustrum: but the principles behind Material Design, its metaphor, will remain intact.
So be brave and don't limit your creativity: instead, immerge yourself in the Material metaphor, make yourself at home in the Paper & Ink digital realm and use the guidelines as a guide, not as a Bible; no Duarte in the sky will strike you with a thunder if you use a non-Material palette. But you will be hunted day and night by his hellhounds if that palette is not intentional.
"But this is just the first step. We recognize that design is never finished. Design systems should be consistent and coherent, but not static. We look forward to seeing how designers around the world evolve Material Design with us" — Bethany Fong, Interaction Designer
8. Do not include 'Material' in your app name
Please don't do this. Do not make Material part of your app name — just don't. It was a bad choice even in 2014, when Material was something so new and disruptive to be proud to have it implemented in your app — especially because at the time there was no official library to bring to life most of the specs and compatibility with pre-Lollipop devices was a living hell. It was a bad choice back then and it's even worse now.
I mean: after two years of being presented as the brand new official design system for Android apps, every app should have embraced Material Design by now, especially those released after mid-2014. So, why bragging about it?
Besides, the name of your app should reflect the nature of the app itself, literally or in any other way; including Material in it implies that one of the core features of such app is using the official design system that it is supposed to embrace anyway. Is that something to be proud of, something that should help market the app? I don't think so.
Material Calculator? c'mon.
There is an exception, of course: and that would be shipping an app tied to the Material Design system in some way — like a guide to use the various components, or a tool that let the user to browse and download the official icons, an app that exemplify the implementation of a library written for a custom Material component, a collection of Material Design inspired wallpapers, and so forth.
But besides these kind of exceptions, 'Material' should never be part of your brand. Of course you can specify on the Store page that your app is compliant with the official design system, but that should be the end of it.
Would you like to dig even more deeper into Material Design? You can read my Material Design towards the Dark Side on Wear 2.0 — where I explore the new Material Palette for Android wear devices. Here's the link for you:
Footnotes
[1] See Material properties — Material Movement
[2] Yes, of course I noticed that a card technically fades while swiping across the screen or while it shrinks. What I mean here is that a surface will never just stand in front of you, slowly fading into the void like the Cheshire Cat usually does.
[3] Check the documentation for detailed informations on these new APIs on the dedicated page of the Android Developers website. Also, dive into this amazing post about the new transitions on Android Design Patterns.
[4] Please visit Google's UI icons archive, a gigantic, perfectly designed set of Material Design UI icons ready to be used on Android, iOS or on web apps. I think you'll change your mind about not going Material for your icon set!
[5] Don't forget to check the Material Design documentation about the System icons to learn about the grid and keylines used to construct UI icons: Material Design — System Icons
Material Design App-bar Box-shadow
Source: https://blog.prototypr.io/common-material-design-bad-practices-to-avoid-b7995f251329
Posted by: jordanfriess50.blogspot.com

0 Response to "Material Design App-bar Box-shadow"
Post a Comment